디자이너가 아닌 당신에게 꼭 필요한 5분 디자인 가이드

디자인을 전문적으로 배우지는 않았지만 우리에게는 언제나 디자인이 급하게 필요한 순간이 있습니다. 그때마다 여러분은 어떻게 난관을 헤쳐나가시나요?
디자인에 대한 몇 가지 팁과 원칙들만 알고 있다면 누구나 디자인에 대한 어려움에서 벗어날 수 있는데요.
이번 시간 위시켓은 디자이너가 아닌 분들도 오늘 당장 적용해 볼 수 있는 실용적인 '디자인 가이드'를 소개해드리고자 합니다.
1. 대비를 충분히 활용하라.

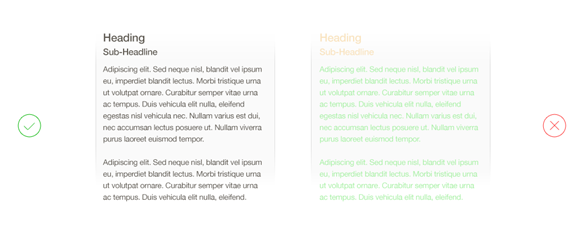
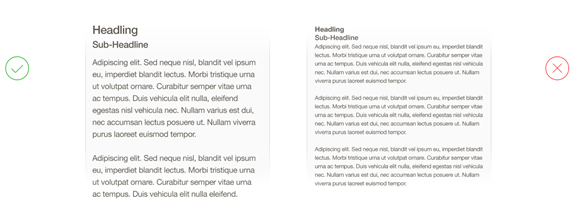
배경과 폰트의 색상은 눈이 피로해지지 않는 선에서 충분히 대비가 되어야 합니다.
일반적으로 대부분의 문서들이 흰색 배경에 검은색 글씨라는 걸 생각해보세요. 밝은 회색, 노란색, 녹색 등은 멀리하세요.
2. 완전한 검은색보다는
검은색에 가까운 색이 더 읽기 쉽다.

글자들의 색은 완전히 까만색보다는 #333333, RGB(51,51,51) 색을 사용해보세요.
흰 바탕에 완전히 까만색의 글씨는 눈에 피로감을 주어서 글자에 집중하기 어렵게 만듭니다.
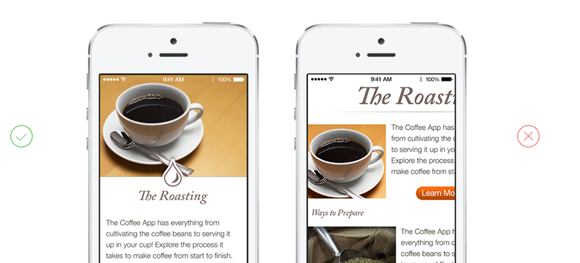
3. 중요한 콘텐츠를 먼저 보여준다.

가장 중요한 정보를 맨 앞에 보여주세요. 화면을 확대하거나 스크롤 하지 않고도 여러분의 앱이나 웹사이트에서 가장 중요한 것이 무엇인지를 명확하게 보여주어야 합니다.
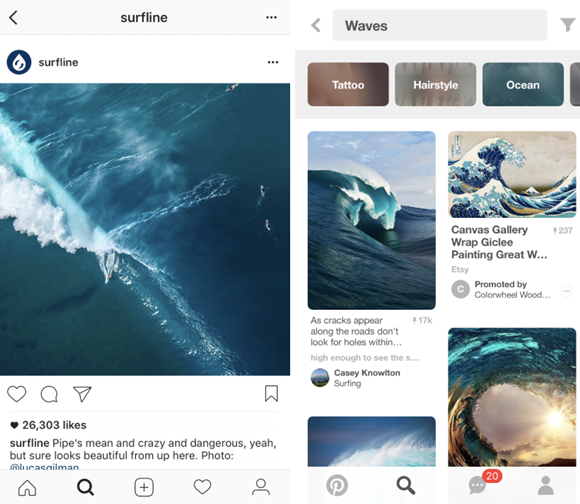
이런 원칙들이 잘 적용된 사례들을 아래 예시를 통해 살펴보겠습니다.

왼쪽의 인스타그램은 사용자가 포스팅하는 사진과 비디오에 분명하게 초점이 맞춰져 있습니다.
반대로 오른쪽의 핀터레스트는 시각적으로 우선순위를 사용하고 있습니다. 검색창을 가장 위에 고정해놓고, 그 밑으로는 그리드가 놓여 있죠.
여기서 핀터레스트에서 검색창을 맨 위에 둔 것은 매우 의도적인 것입니다. 검색은 핀터레스트 앱에서 핵심적인 기능입니다. 사람들은 검색하고 찾아보기 위해서 핀터레스트를 사용하기 때문이죠.
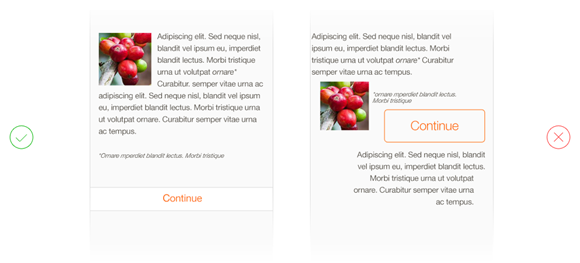
4. 모두 가지런하게 정렬한다.

지저분하거나 디자인이 별로인 느낌을 없앨 수 있는 가장 손쉬운 방법은 모든 요소들을 가지런하게 정렬하는 것입니다.
디자이너들이 '그리드'에 맞추라고 말할 때가 있는데, '정렬'이 되어 있지 않다는 의미입니다. 디자인에서 요소들을 가지런하게 정렬하는 것만큼 효과적인 방법도 없습니다. 정렬만 잘해도 앱이나 웹사이트가 10배는 더 좋아 보이게 됩니다.
5. 텍스트는 적당한 간격을 둔다.


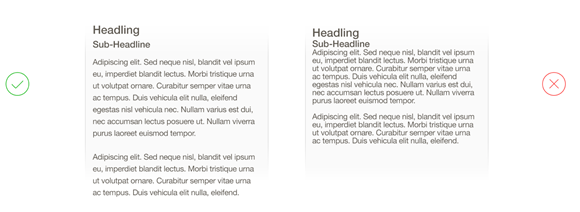
폰트의 크기를 키우고 줄 간격을 조정하는 것은 가장 기본이 되는 내용입니다.
너무 작은 글씨는 집중을 흩트릴 수 있고, 너무 큰 글씨는 정돈되지 못한 느낌을 줄 수 있습니다. 텍스트의 크기와 간격을 적절히 조절하여 콘텐츠를 읽기 쉽게 만들어보세요.
6. 검색 결과의 순서가 중요하다면,
리스트 뷰(LIST VIEW)로 보여준다.

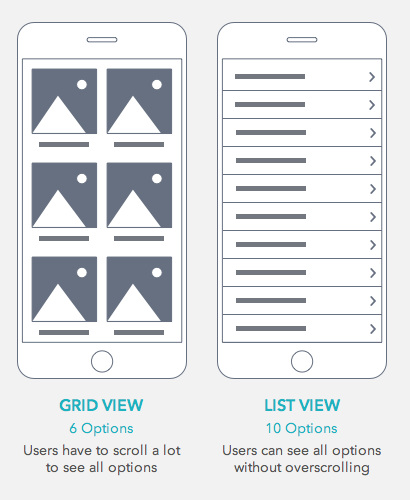
모바일 앱과 웹 애플리케이션에서는 어떤 형태로든 검색 기능들이 있습니다. 그럼, 검색 결과는 어떻게 보여주는 것이 좋을까요?
순서가 중요하다면, 리스트 뷰 형태로 보여주는 것이 가장 효과적입니다. 리스트 뷰는 텍스트가 많고 이미지가 없는 것이 특징이며, 페이지를 짧게 만들어 오버스크롤을 방지합니다.
순서가 별로 중요하지 않고, 유저가 여기저기 둘러보게 만들고 싶다면 에어비엔비처럼 그리드 뷰(grid view)로 만드는 것도 좋습니다. 그리드 뷰는 여기저기 둘러보면서 살펴보기에 좋은 사각패턴이기 때문입니다. 그리드 뷰는 텍스트는 최소한으로 하되, 이미지를 보고 선택하게끔 만듭니다.
7. 흑백 형태로 먼저 디자인하고,
나중에 색상을 더한다.

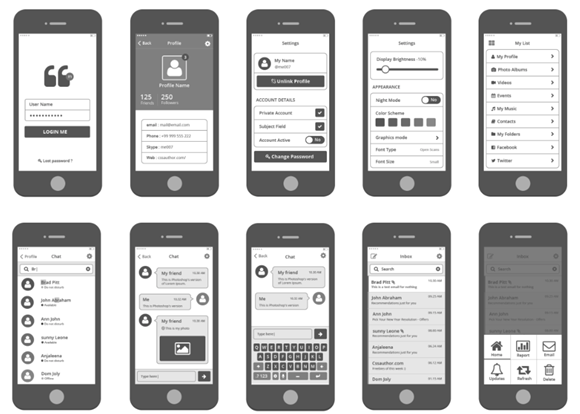
흑백으로 디자인하면 앱의 핵심적인 기능에 집중해서 작업하고 디자인할 수 있습니다. 컬러가 입혀지면 그에 따른 느낌이 강해지기 때문에 중요한 부분들에 집중하는 것을 방해할 수도 있습니다.
따라서 흑백 형태로 먼저 디자인하고, 나중에 색상을 더할 것을 추천드립니다.
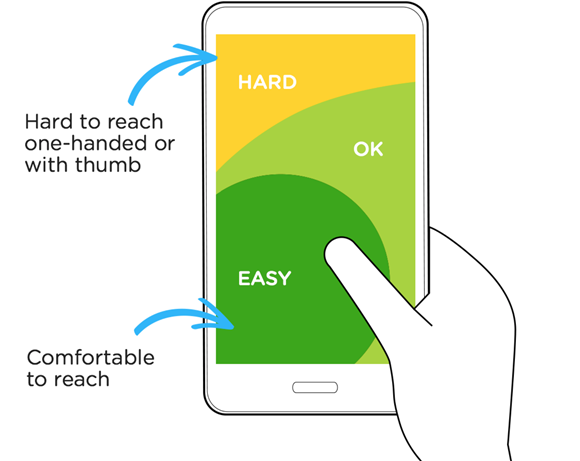
8. 편안하게 다룰 수 있도록 디자인한다.

손으로 앱을 조작하게 하는 것은 정말로 중요한 부분입니다. 위의 예시를 통해 우리는 스마트폰에서 손가락으로 만지기 쉬운 부분이 어디인지를 알 수 있습니다.
위 이미지는 오른손잡이를 예로 들어 설명하고 있지만, 양손 모두 설정하게 해서 디자인을 적용한다면 더욱 좋겠지요. 디자인이 잘된 모바일 앱들을 보시면, 탐색을 비롯한 핵심 기능들 대부분이 아래쪽 3분의 1부분에 모여있다는 것을 보실 수 있을 겁니다.
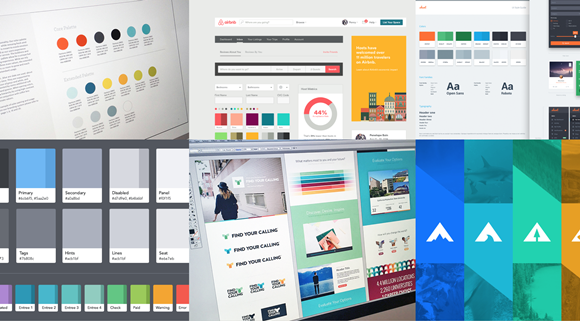
9. 컬러 팔레트를 사용한다.

색을 사용하는 것은 전문 디자이너에게도 굉장히 고민스러운 일입니다.
가장 추천드리고 싶은 방법은 쿨러스(Coolors)나 컬러 클레임(Color Claim)과 같은 컬러 팔레트 서비스를 이용하는 것입니다. 이 서비스들은 여러분에게 디자인에 대한 영감을 줄 뿐만 아니라 색상에 대해 고민하는 시간도 줄여줄 수 있습니다.
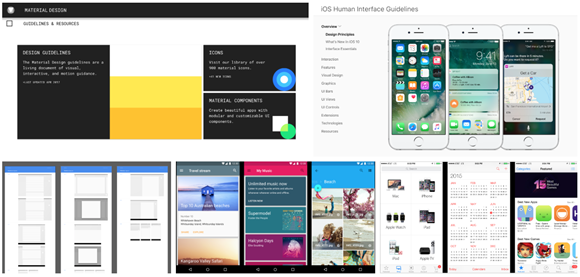
10. 애플과 구글의 OS에서 제공하는
리소스를 활용한다.

애플과 구글에서는 자신들이 만든 리소스를 직접 제공하고 있기 때문에, 누구라도 iOS와 안드로이드 환경에서 실행되는 소프트웨어를 디자인할 수 있습니다.
예를 들어 구글의 머티리얼(Materials)을 보시면 가이드라인, 리소스, 색상, 아이콘, 컴포넌트들을 갖추고 있어, 여러분도 처음부터 손쉽게 디자인할 수 있습니다. 또한 애플에는 휴먼 인터페이스 가이드라인(HG)이 있는데, iOS 앱을 디자인하는 데 있어서 알아야 할 내용들을 알려주고 있습니다.
좋은 디자인을 위해서는 부지런히 배우는 자세가 필요합니다. 특히 디자인과 관련된 안목을 키우기 위해서는 많은 시간과 훈련이 필요하지만, 위시켓이 알려드린 팁을 잘 활용한다면 어떤 것이든 보다 더 잘 디자인할 수 있을 것입니다.
※ 이 글은 'How to not suck at design, a 5 minute guide for the non-designer'를 각색하여 제작되었습니다.

