뷰 본문
안녕하세요. 싸만코입니다.
개편 오픈한 1boon/싸만코 에디터 관련 컴포넌트 운영 가이드를 종합 안내해 드립니다.
아래 내용을 잘 읽어보시고 컴포넌트를 운영해 보세요. 새로워진 1boon 페이지 안에서 다양한 컴포넌트 요소들이 예쁘게 노출될 수 있습니다!
가이드는 필수가 아닌 '권장' 사이즈입니다. 작업하는 소재 특성과 상황을 고려하여, 불가피한 경우에는 가이드와 비슷한 사이즈로 작업하셔도 무방합니다.
가이드는 유저 유입이 많은 '모바일뷰'를 중점적으로 고려하여 작성하였습니다. 때문에 아래 가이드를 준수하더라도 PC뷰에서 약간의 크롭이 발생할 수 있음을 알려드립니다.
가이드를 준수하시면 크롭되는 부분 없이 배너 이미지가 온전히 노출됩니다.
텍스트는 이미지 본문에 바로 삽입하는 것 보다는, 배너 컴포넌트에서 제공하는 텍스트 입력 기능 사용을 권장합니다. 눈에 띄는 텍스트로 클릭을 유도해보세요! [배너 컴포넌트 가이드 보기]

가이드 사이즈를 준수하시면 크롭되는 부분 없이 투표 이미지가 온전히 노출됩니다.
PC뷰에서는 가장자리가 약간 크롭될 수 있습니다.

직사각형보다는 정사각형 이미지를 넣어주세요. 자동으로 원형 크롭 됩니다.
'이미지 관련' 컴포넌트는 뷰포맷별 노출 최적화를 위하여 리스티클/스와이프 가이드를 따로 제안합니다. 권장 사이즈에 맞지 않는 이미지의 경우, 뷰페이지 안에서 크롭될 수 있습니다.

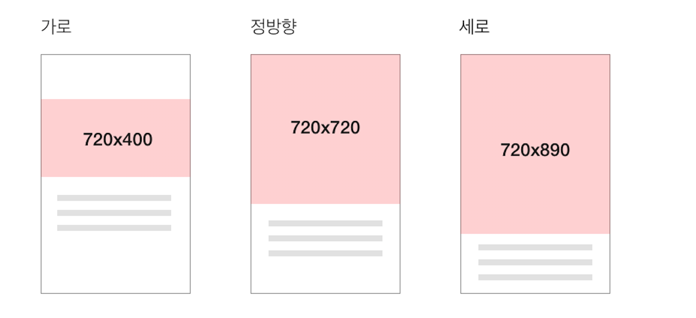
싸만코 에디터에서 업로드된 이미지의 종횡비를 자동으로 분석하여 가로형/정방형/세로형 특성을 분류합니다. 이렇게 분류된 특성에 따라 서비스 뷰에서 가로형/정방형/세로형 크롭되어 노출됩니다.
가이드 사이즈를 준수하여 이미지를 업로드하였을 경우, 크롭되지 않고 온전하게 노출됩니다.

삽입한 이미지의 종횡비를 자동으로 분석하여 정방형/세로형 이미지는 상단 정렬됩니다. 가로가 넓은 가로형 이미지는 중앙 정렬 됩니다.
세로형 이미지 중 세로 길이가 가로 길이 대비 일정 비율을 초과할 경우, 최대 720X890(약 1:1.23) 사이즈로 크롭됩니다. 가능하면 위 이 종횡비를 넘지 않는 이미지를 사용해주세요. 그렇다면 크롭되지 않고 온전히 노출됩니다.
텍스트는 최대 3줄까지 노출됩니다. 다만 모바일 디바이스 크기에 따라서 텍스트 '3줄'의 분량은 서로 다를 수 있습니다. 아이폰 5-6과 같이 작은 사이즈의 모바일 디바이스를 고려한 200byte 내외의 분량 작성을 권장합니다.

싸만코 에디터에서 업로드된 이미지의 종횡비를 자동으로 분석하여 가로형/정방형/세로형 특성을 분류합니다. 이렇게 분류된 특성에 따라 서비스 뷰에서 가로형/정방형/세로형 크롭되어 노출됩니다.
가이드 사이즈를 준수하여 이미지를 업로드하였을 경우, 크롭되지 않고 온전하게 노출됩니다.

스와이프 뷰포맷 커버 이미지는 모바일 디바이스 종횡비에 따라서 일부 크롭될 수 있습니다. 온전히 노출되어야 하는 시각적 요소는 이미지의 중심 부분에 배치되는 것을 권장합니다.
PC 뷰커버 이미지는 가이드 사이즈를 준수하시면 크롭되는 부분 없이 배너 이미지가 온전히 노출됩니다
PC뷰에서는 가장자리가 약간 크롭될 수 있습니다).
- 질문Q
태그 컴포넌트가 없어졌어요! 이제 사용할 수 없나요?
- 답변A
개편 오픈한 1boon/싸만코뷰에서는 본문 하단 '파트너 스페셜' 영역에 해당 파트너의 최신 콘텐츠 목록을 자동으로 노출합니다.
그동안 '태그 컴포넌트'를 활용하여 자사의 최신 콘텐츠를 수동으로 노출 하셨죠? 매번 싸만코 에디터에서 운영하는 수고를 덜어드리기 위하여 이와 같은 개선을 하게 되었습니다.
그동안 많이 애용해주셨던 태그 컴포넌트는, 조금 더 기능을 보완하여 제공 예정입니다.
개편 이전, 기존에 발행한 콘텐츠의 태그 컴포넌트는 비노출 처리 됩니다. 대신 파트너 스페셜 영역을 통해 사용자들이 해당 파트너의 최신 발행한 콘텐츠를 많이 눌러볼 것이니 걱정하지 마세요!

- 질문Q이번 개편을 통해서 제공 종료되는 컴포넌트가 있나요?
- 답변A
- 태그 컴포넌트 : 이전에 작성 배포한 콘텐츠뷰에서도 노출이 종료됩니다.
- 카드뷰 포맷의 이미지 비교 컴포넌트 : 이전에 발행된 이미지 비교(드래그) 컴포넌트는, UX 최적화를 위하여 모두 '플립' 유형으로 변환되어 노출됩니다.
- 하모니HTML 컴포넌트 : 이전에 작성 배포한 콘텐츠뷰에서는 노출이 유지됩니다. 다만 기존 컴포넌트의 편집을 원할 경우 자동으로 '텍스트 컴포넌트'로 변환되어 기능 제공할 예정입니다.
- 박스 컴포넌트 : 이전에 작성 배포한 콘텐츠뷰에서는 스타일 옵션이 제거된 플레인 텍스트로 노출됩니다. 다만 하이퍼링크 입력을 했을 경우 이 속성은 유지됩니다.
- 질문Q
제공이 종료된 컴포넌트는 다시 제공될 계획이 있나요?
- 답변A당분간은 다시 제공될 계획은 없습니다. 대체 기능을 제공하는 컴포넌트의 사용을 부탁드립니다.다만 콘텐츠를 풍부하고 재미있게 구성하기 위하여 재차 필요성이 요구되거나, 컴포넌트의 기능 개선이 이루어질 경우 다시 제공해 드릴 예정입니다. 이 경우 반드시 컴포넌트 오픈을 공지를 통해 알려드릴 예정이오니, 기다려주세요!
- 질문Q콘텐츠 로딩이 좀 느려진 것 같습니다.
- 답변A전체적인 디자인 개선 작업을 진행하면서 이미지 로딩 방법의 개선 등, 시스템 업데이트도 동시에 진행하였습니다. 더불어 각종 디바이스 및 OS, 다양한 접속 환경에서 쾌적한 속도로 콘텐츠를 볼 수 있도록 로딩 테스트를 실시하였습니다.다만 다양한 유저 환경을 모두 예상하지 못하여 일부 환경에서는 로딩이 다소간 느릴 수 있습니다. 현재 개선 작업을 계속 진행하고 있습니다. 콘텐츠 로딩 문제가 지속적으로 발생할 경우 싸만코에 문의 주시면 빠르게 확인해 보겠습니다.
- 질문Q
디자인 개편의 영향을 퀴즈몬 컴포넌트 내 운영 요소(보기 항목의 텍스트 잘림 현상)가 온전히 다 보이지 않아서 항목 선택을 하는데 정보 전달이 제대로 되지 않고 있습니다.
- 답변A퀴즈몬 컴포넌트 내 운영 항목의 노출이 온전히 이루어 지도록, 추가로 디자인 개선 작업을 진행하고 있습니다. 조만간 보완된 디자인이 배포될 예정이오니 조금만 기다려주세요.


