목표 달성 버튼 'CTA' 디자인을 위한 체크리스트 10

안녕하세요, 뷰저블입니다. CTA에 대해 들어보셨나요? CTA는 콜 투 액션(Call To Action)의 약어로 웹사이트 내 목표를 달성하기 위해 고객에게 '행동'을 유도하는 버튼이나 배너를 가리킵니다. 보통 '행동 유도 버튼' 또는 '목표 달성 버튼'이라고 해석합니다. 회원가입이나 구매하기, 다운로드, 문의하기 등 다양한 사이트별 목적에 따라 버튼의 형태와 종류가 달라집니다.

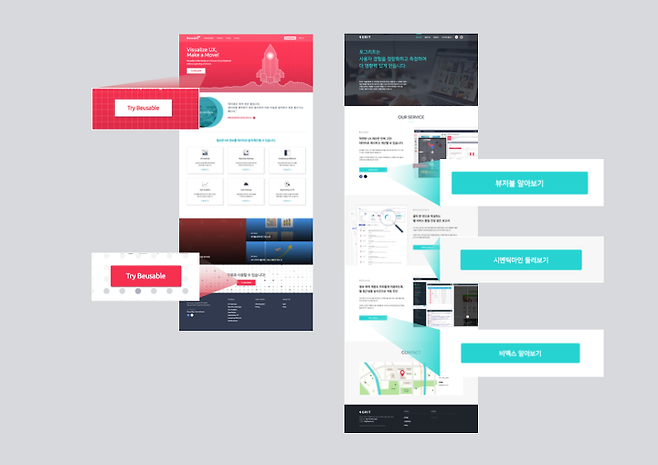
위 이미지는 뷰저블과 포그리트 웹사이트 메인에 위치한 CTA입니다. 뷰저블에는 CTA가 상하단에 공통으로 2가지 들어가고 포그리트는 서비스마다 1개씩 CTA가 존재해 총 3개가 있습니다. 오늘은 이 CTA를 어떻게 효과적으로 디자인할 수 있는지 소개하고자 합니다.
1. 서비스 또는 웹사이트의 목적이 무엇입니까?
여러분의 사이트 운영 목적을 먼저 확인하세요. 상품 매출을 올리는 것이 목적인가요? 문의를 통해 BtoB 고객을 발굴하는 것인가요? 아니면 서비스 브랜딩을 통해 재방문율을 높이고 광고 매출을 높이는 것인가요? 서비스 목적을 명확히 한 후 디자인 설계를 실시하세요. 이에 따라 배너나 버튼에 들어갈 문구의 톤-앤 매너 등이 크게 달라집니다.
서비스 목적은 나뉠 수 있어도 한 가지 공통되는 점이 있습니다. 바로 사용자에게 무엇인가 ‘행동’을 촉구하고 유도한다는 점인데요, 단순히 사용자가 페이지를 보는 것만으로 끝나서는 안 됩니다. 이 점을 꼭 명심하세요.
2. 방문한 사용자의 시선을 끄는 디자인인가요?
매력적인 디자인을 통해 사용자의 방문을 끄는 디자인인지 확인하세요. CTA는 기본적으로 ‘클릭이 가능한 디자인’이어야 하며 최종적인 목적을 나타내기 위해 눈에 띄어야 합니다. 브랜딩을 고려해 설계되지만 다른 UI 요소보다 더 화려한 편이며 보통 녹색이나 파란색, 주황색 등이 많이 사용됩니다. 시선을 끌기 위해 눈에 띄게 디자인하는 것도 좋지만 다른 요소를 최대한 없애고 여백을 두는 것도 좋은 방법 중 하나입니다.
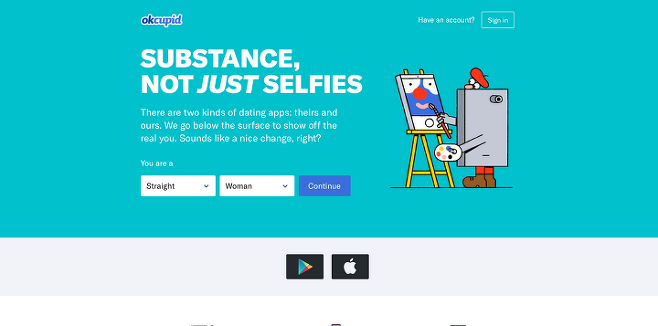
okcupid의 CTA 버튼은 눈에 띄는 파란색입니다. 로그인 버튼보다 더욱 강조하기 위해 상대적으로 로그인 버튼의 색상을 톤다운시켰으며 ‘테두리’만 강조하여 눈에 덜 띄게 만들었습니다. 또한 주변에 다른 아이콘을 두지 않아 사용자를 집중시키는 것도 눈여겨볼 만합니다.

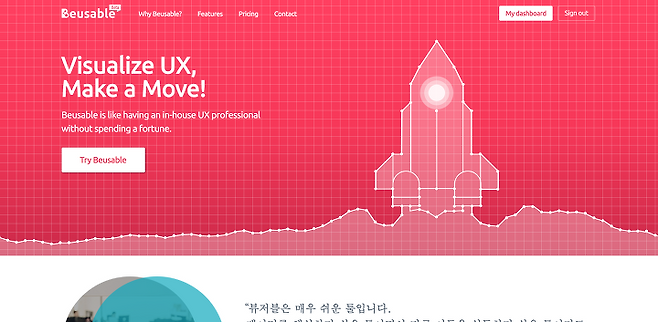
뷰저블 웹사이트에는 상하단 양쪽으로 ‘Try Beusable’ CTA 버튼이 있습니다. 상단 CTA를 살펴보면 배경 색상과 대비되는 흰색이며 주변으로는 다른 버튼을 아예 두지 않음으로써 온전히 해당 CTA에 집중하게 했습니다.

3. 방문자가 얻을 수 있는 가치가 명확한가요?
사용자가 여러분의 CTA를 클릭하는 이유가 무엇인지 고민해보세요. 사용자는 무언가 자신들에게 ‘이익’이 생기기 때문에 버튼을 클릭하고, 너무나 ‘당연하게’ 그 이익을 얻을 것에 대한 기대 심리를 지닙니다. 사용자에게 줄 이익을 명확히 정의 내리고 버튼 디자인에 이익이 드러나는지 점검하세요.
사용자는 왜 CTA 버튼을 클릭해야 하나요?- CTA 버튼을 클릭하면 어떻게 되나요?
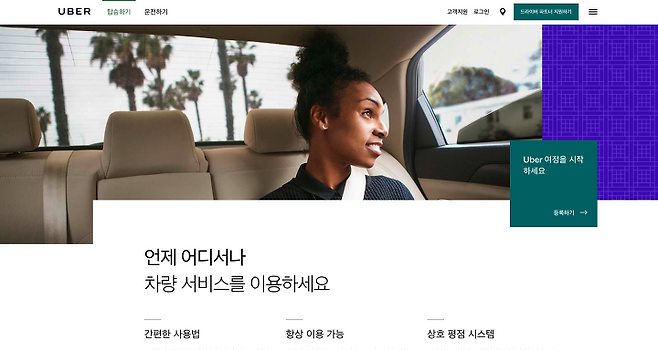
우버의 CTA 버튼은 다른 기업들에 비해 조금 특이합니다. 정사각형으로 디자인했으며 ‘Uber 여정을 시작하세요’라고 적혀 있는데요, 왜 사용자가 우버의 CTA 버튼을 클릭해야 하는지(우버를 통한 여정을 시작할 수 있음), 클릭한 후 어떤 프로세스가 진행되는지(우버 등록)를 유추할 수 있게 합니다.

4. CTA 버튼의 위치는 적절한가요?
CTA 버튼 위치 또한 매우 중요한 포인트 중 하나입니다. 피츠의 법칙(Fitts’ Law)에 따르면 버튼이 크고 가까이에 있을수록 사용자의 편의성이 올라간다고 합니다. 사용자가 행동을 취하기까지의 거리가 너무 길지 않은지 확인하세요. CTA는 가능한 한 크고 클릭하기 좋은 곳에 위치해야 합니다.
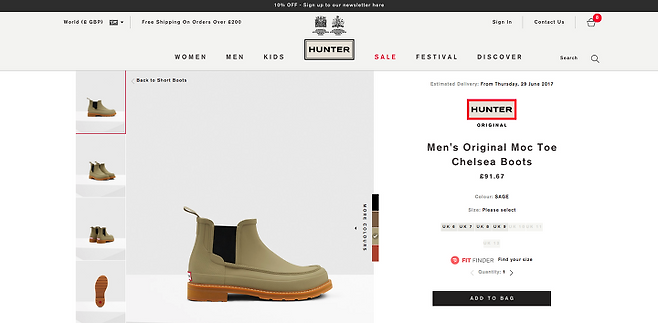
헌터부츠 글로벌 사이트의 구매하기 페이지는 사용자가 색상과 크기, 배송정보와 같은 구매 프로세스를 모두 확인한 후 CTA를 클릭할 수 있도록 ‘구매 흐름 안에 위치’합니다. 또한 검은색으로 매우 강조해 바로 눈에 띄며 크기가 다른 아이콘에 비해 큰 편으로 쉽게 클릭 가능합니다.

5. 선택할 수 있는 버튼이 너무 많지는 않나요?
밀크맛 사탕과 초코맛 사탕 둘 중에 하나를 고르는 일은 쉽고 즐거운 일이지만, 밀크맛과 초코맛, 딸기맛, 민트맛, 누룽지맛, 포도맛 중 하나를 골라야 한다면 여간 고민되지 않을 것입니다. 실제 스탠퍼드 대학교 마크 레퍼(Mark R. Lepper) 교수와 콜럼비아 대학교의 쉬나 아이옌거(Sheena S. lyengar) 교수의 ‘잼 선택’에 관한 연구에 따르면 더 적은 선택지의 잼 종류를 주었을 때 쉽게 선택하고 더 큰 행복감을 느꼈다고 합니다.
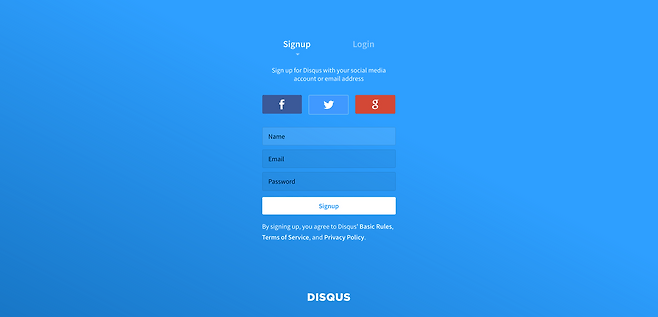
DISQUS의 회원가입 페이지를 보면 소셜 네트워크를 활용한 선택지를 3가지만 주었습니다. 이게 카카오톡, 페이스북, 트위터, 구글, 링크드인 등 8~9가지가 된다고 상상해보세요! 정말 고르기 힘들겠죠. 이렇게 회원가입 페이지가 아니어도 선택할 요소가 적을수록 좋은 사례는 매우 많습니다.

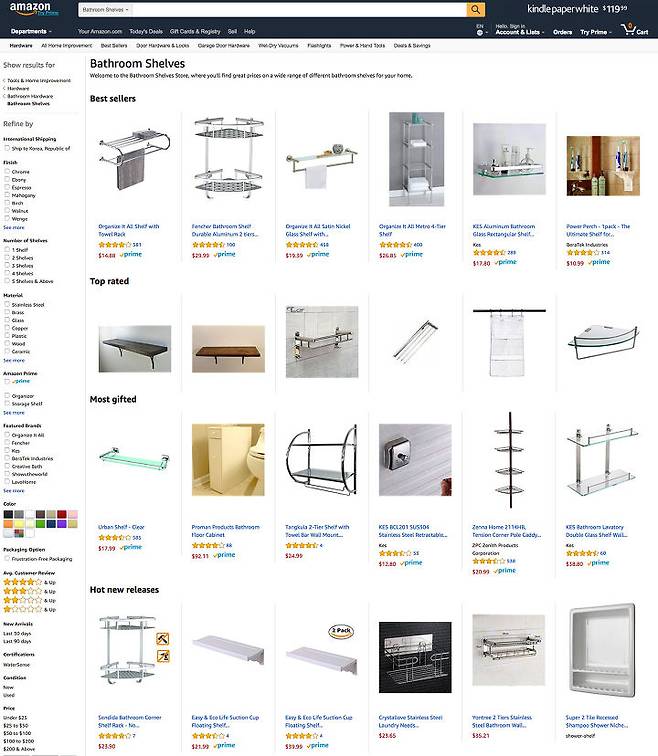
아마존은 상품을 그대로 나열하기보다 Best Sellers와 Top Reted, Hot new releases 등의 상품으로 한번 요약하여 보여줍니다.

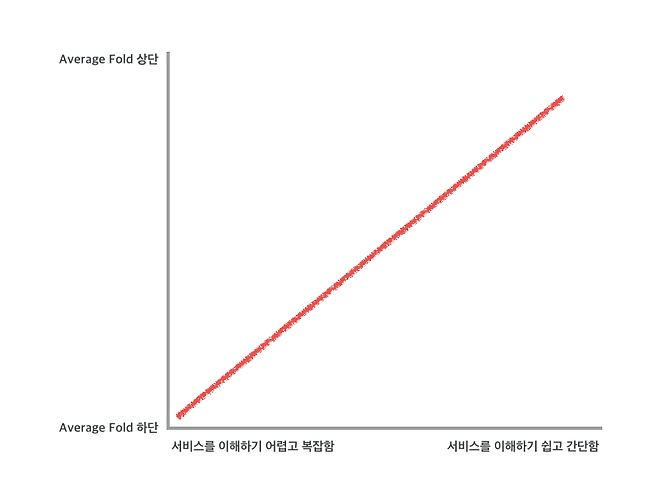
6. Average Fold 상단에 있나요? 아니면 하단에 있나요?
아무런 행동을 하지 않은 기본 화면을 UX 업계에서는 ‘Above the Fold’라고 지칭합니다. 상품과 서비스가 이해하기 어렵고 복잡할수록 보통 CTA는 Average Fold 하단에 위치하며 간단하고 쉬울수록 상단에 위치합니다.

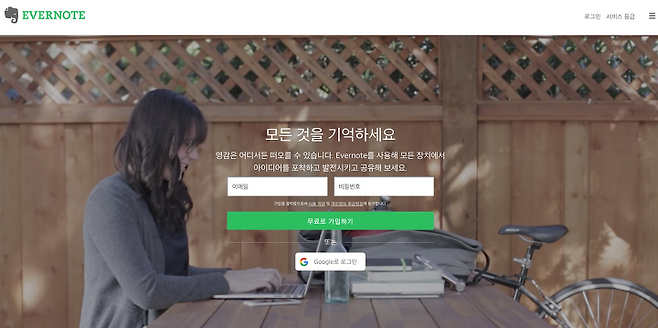
에버노트는 ‘모든 것을 기억하세요’라는 심플하면서도 명료한 카피 문구로 무언가를 기록하는 서비스라는 것을 바로 파악할 수 있습니다. 서비스가 이해하기 쉽고 복잡하지 않기 때문에 바로 최상단에 회원가입과 로그인 버튼을 두었습니다.

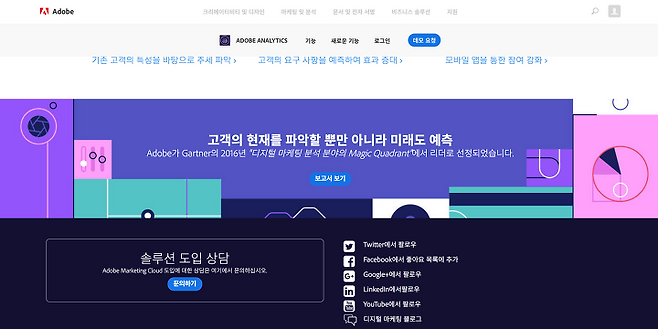
반면 서비스에 대한 자세한 설명이 필요하고 단순히 하나의 카피 문구만으로는 도입을 결정하기 어려운 어도비 애널리틱스의 경우에는 최하단에 ‘문의하기’ 버튼을 두었습니다. 이 외에도 하단까지 상품을 모두 둘러본 뒤 다시 한번 고민하고자 하는 사용자를 위해 상하단 양쪽 모두 두기도 합니다.

상품과 서비스가 이해하기 어렵고 복잡하다는 것은 해결해야 할 문제점의 설명이 길어진다는 것을 의미합니다. 충분히 사용자에게 이해와 동의를 구해야지만 ‘클릭’으로써 반응을 보여줍니다. Average Fold 상단에 CTA가 위치해야 한다면 작업은 매우 간단하겠지만 그렇지 않다면 어떻게 밑으로 사용자를 유도할 수 있을까요?
AIDA로 불리는 콘셉트이자 프레임워크를 활용할 것을 추천합니다. AIDA는 Attention(주의), Interest(흥미), Desire(욕구), Action(행동)의 앞글자를 따서 만든 조어입니다. 고객이 CTA를 클릭하기까지의 이 과정을 AIDA에 빗대어 설계하면 좋습니다.
- Attention(주의) : 고객의 관심을 끌 수 있는 헤드라인 카피 문구와 이미지를 사용합니다.
- Interest(흥미) : 고객의 관심이 이어질 수 있는 콘텐츠를 배치합니다.
- Desire(욕구) : 서비스의 강점과 특징을 자세히 설명하여 고객의 욕구를 불러일으킵니다.
- Action(행동) : 그리고 위 AID까지의 과정을 읽고 이해했다면 CTA 버튼을 누르도록 유도합니다.
7. 행동을 촉구하는 구어체 문구인가요?
행동을 촉구하는 ‘구어체’ 문구인지 확인하세요. 특히 이 문구가 희소성을 나타낸다면 더 좋습니다. 희소성은 긴장감과 긴박감을 부여합니다. 커머스라면 기간 한정 세일 중임을 알리거나 곧 매진에 가깝다는 메시지를 주면 좋습니다. 또한 ‘가입하기’보다 ’30일 무료로 체험하세요!’가 더 나을 수 있으며 ‘등록하기’보다 ‘지금 3,000원에 다운로드하세요!’가 더 좋습니다.
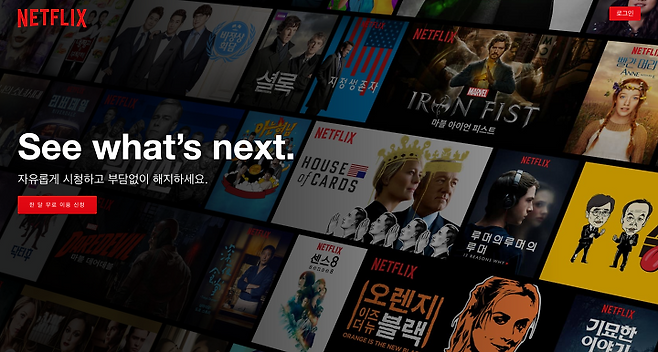
넷플릭스는 빨간색의 눈에 띄는 CTA 버튼에 ‘한 달 무료 이용 신청’이라는 문구로 사용자의 행동을 촉구합니다. 단순히 ‘신청하기’, ‘등록하기’로 적는 것보다 훨씬 와 닿습니다.

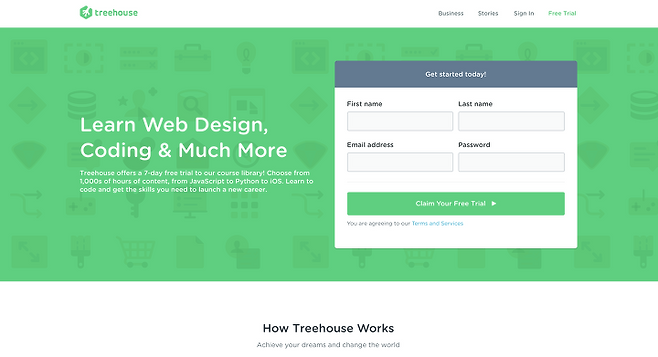
교육 플랫폼 업체 트리 하우스(Tree House)는 ‘Claim Your Free Trial’이라는 문구를 사용하였습니다. 이 문구가 독특한 이유 중 하나는 영어의 GET이 아니라 Claim을 사용했기 때문입니다. Claim은 영어로 ‘(자기 권리나 재산이라고 여겨) 요구하다, 요청하다’라는 뜻을 지닙니다. ‘당신의 무료 트라이얼을 요청하세요’라고 해석될 수 있겠네요. 아주 미묘한 차이지만 더 큰 긴장감과 긴박감을 부여하며 사용자를 배려한다는 느낌을 줍니다.

8. 1인칭 시점에서 소구하나요?
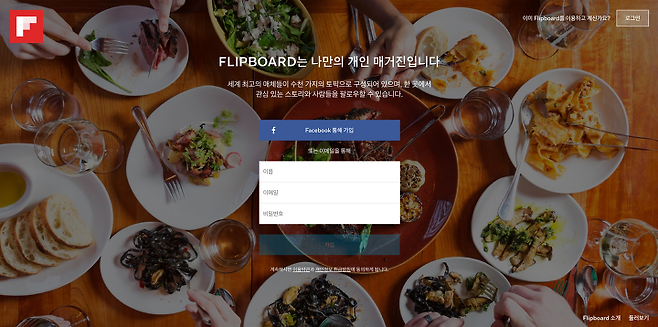
‘여러분’보다 ‘당신’, ‘나’, ‘너’와 같은 1~2인칭 시점에서 소구하세요. 사용자를 바로 짚어주기 때문에 더 큰 공감을 일으킬 수 있습니다. ‘여러분의 아이템을 드립니다’보다 ‘당신의 아이템을 드립니다’가 더 크게 와 닿습니다. 플립보드의 경우 ‘FLIPBOARD는 나만의 개인 매거진입니다’라는 1인칭 문구를 사용합니다.

9. 프로세스가 이어진다는 느낌을 받을 수 있나요?
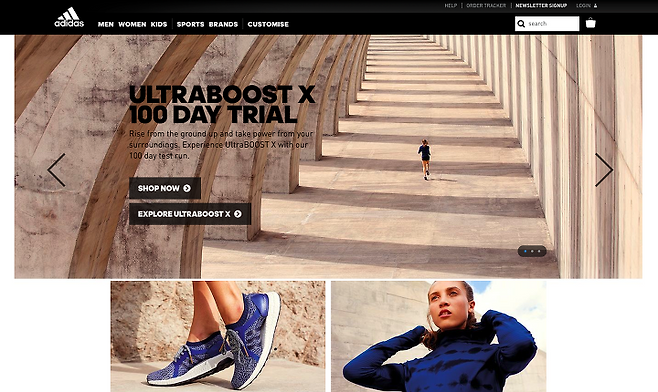
CTA를 클릭한다고 해서 모든 과정이 끝나지 않을 것입니다. 회원가입 버튼이라면 다음 가입 절차가 남아있을 것이고 구매하기라면 결제 프로세스로 이어집니다. 화살표나 다운로드 버튼 모양 등을 삽입하여 프로세스가 이어진다는 느낌을 디자인하면 좋습니다. 아디다스는 CTA 버튼 오른쪽에 화살표를 두어 계속 프로세스가 암시를 줍니다.

10. SEO를 실행하기 위해 마케터와 협업이 가능한가요?
CTA 효과를 올리려면 마케터와의 협업을 통해 해당 페이지로 고객을 불러 모아야 합니다. 즉 검색엔진 최적화(SEO) 작업이 이뤄져야만 합니다. 웹사이트를 운영하는 관점에서 고객을 어떻게 불러 모을 것인지, 사이트의 SEO가 제대로 진행되어있는지 등을 검토하세요.
그리고: 데이터를 통해 반복해서 개선하고 검증, 또 검증하세요
사실 CTA 디자인에 정답은 없습니다. 그렇기 때문에 여러분의 홈페이지에 최적화된 CTA를 찾기 위해 테스트하고 또 테스트해야 합니다. A/B 테스팅을 통해 CTA의 색상, 크기, 위치, 마이크로 카피 등을 반복해서 검증하세요. 뷰저블을 활용하면 여러분이 디자인한 CTA가 최적화되어 있는지 Segmenting CTA와 A/B Testing 기능을 활용해 테스트할 수 있습니다.
원문: 뷰저블 Beusable의 브런치
