UI 디자인에서 색채를 사용하는 방법

※ Wojciech Zieliński의 「How to use colors in UI Design」을 번역한 글입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 알기 아까워 공유하고자 합니다. 많은 관심 바랍니다.

- 피에르 보나르(Pierre Bonnard)
색은 다른 것과 마찬가지로 적당히 사용할 때 가장 좋습니다. 색채 배합에서는 최대 3개의 주요 색채를 고수할 때 더 나은 결과를 얻는 경우가 많습니다.
디자인 프로젝트에 색채를 적용하는 일은 균형 잡기와 매우 관련이 있는데, 더 많은 색상을 사용할수록 균형을 잡는 일은 더 복잡해집니다. 팔레트에 정해둔 색상 외에 추가적인 색상이 필요하다면 음영과 색조를 활용해보세요. 분명 다른 분위기를 연출해줄 것입니다.
60:30:10 룰
60%는 주요 색상, 30%는 보조 색상, 10%는 강조 색상에 사용하는 인테리어의 룰 60:30:10 공식은 세월이 흘러도 변치 않는 데코레이션 테크닉으로, 색채 배합을 쉽게 조합하는 데 도움을 줍니다. 60:30:10 비율은 균형감을 만들고, 눈이 핵심 포인트에서 그다음으로 편안하게 움직이게 해주며, 사용하기도 굉장히 쉽습니다.

색채의 의미
과학자들은 특정 색채가 가지는 심리적 효과를 수십 년간 연구해왔습니다. 색채는 심미성 외에도 감정을 일으키고 연상작용을 일으킵니다. 색채의 의미는 문화와 상황에 따라 다양합니다. 때문에 우리는 블랙&화이트를 사용한 패션 매장은 우아함과 장엄함을 보여주려고 한다는 것을 알 수 있습니다.

- 빨간색: 열정, 사랑, 위험
- 파란색: 차분함, 책임감 있는, 안전
- 검은색: 미스터리, 우아함, 사악함
- 흰색: 순수함, 조용함, 깔끔함
- 녹색: 새로움, 신선함, 자연

그레이 스케일부터 써보기
디자인 초반에는 색채나 톤을 많이 쓰고 싶어 하지만 주요 색채를 조정하는 데 3시간을 보내고 나면 그런 행동이 어리석었음을 깨닫게 될 겁니다. 여러 색채를 쓰고 싶은 유혹이 들어도 지양하고, 그 대신 요소의 간격과 배치에 집중하면 훨씬 더 많은 시간이 절약됩니다.
이런 제약을 두는 것은 생산성을 매우 높여줍니다. 이 방법이 꼭 밋밋해 보이는 것은 아닙니다. 멋져 보이게 만들고 싶다면 다양한 톤을 활용해보면 됩니다.

완전한 그레이 스케일과 검은색은 피한다
제가 지금까지 배운 가장 중요한 색채 사용 요령 중 하나는 채도 없이 그레이 스케일을 이용하는 것입니다. 실생활에서 완전한 회색은 거의 존재하지 않습니다. 검정도 마찬가지입니다. 언제나 약간의 채도를 넣는 것을 기억하세요. 유저의 잠재의식 속에서는 그것이 훨씬 더 자연스럽고 익숙할 겁니다.

자연을 따라간다
최적의 색채 조합은 자연에서 나옵니다. 이런 색채 조합은 언제나 자연스럽습니다. 디자인 솔루션을 환경에서 찾는 것의 가장 좋은 점은 팔레트가 언제나 바뀐다는 것입니다.

대비 효과를 준다
어떤 색채는 서로 잘 어울리지만 어떤 색채는 서로 충돌합니다. 색채가 서로 어떻게 상호 작용하는지 가장 잘 살펴볼 도구는 바로 색채 휠입니다. 알아둬야 할 방법이지만 매뉴얼대로 따라 할 필요는 없습니다. 색채 이론에 대해 더 알고 싶다면 이 글을 읽어보세요.

영감 얻기
UI 레퍼런스를 얻고자 한다면 드리블(Dribble)이 가장 좋습니다. 색채로 검색하는 기능도 있어서 특정 색채를 다른 디자이너는 어떻게 사용했는지 시각적인 리서치도 가능합니다.

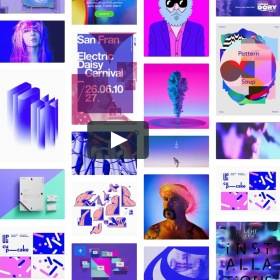
비디오, 인쇄물 디자인, 인테리어 디자인, 패션 디자인 등등 영감을 얻을 곳은 아주 많습니다. 다만 아무 생각 없이 좋아 보이는 플레이트를 무작정 수집하기만 하면 안 됩니다. 저는 보통 K-POP에서 색채를 훔쳐오는 것을 좋아합니다. 아주 훌륭합니다. 아래 사례를 보십시오.
툴
도움 될 만한 색채 팔레트 선택 툴을 소개합니다. 시간을 많이 절약해 줄 것입니다.
쿨러스 Coolors.co
제가 색채를 고를 때 가장 자주 활용하는 툴입니다. 특정 색채를 선택한 다음에 버튼을 누르면 팔레트가 자동으로 만들어집니다. 쿨러스는 이미지를 올려서 거기서 팔레트를 추출할 수 있게도 해줍니다. 특히 하나의 조합만 보여주는 것이 아니라 제가 레퍼런스 포인트를 직접 선택할 수 있다는 점이 아주 좋습니다.

쿨러 Kuler
어도비에서 만둔 툴로 역사가 오래되었습니다. 브라우저 내에서도 사용할 수 있고 데스크톱 버전도 있습니다. 데스크톱 버전을 사용하면 이 색채 배합을 포토샵으로 불러올 수도 있습니다.

팔레톤 Paletton
쿨러과 비슷한데 5가지 톤으로 제한되지 않는다는 점에서 차이가 있습니다. 주요 색채가 정해진 상태에서 다른 색채를 조합해보고 싶을 때 좋은 툴입니다.

디자인 인스피레이션 Design Inspiration
색채 팔레트 아이디어는 있는데 어떻게 그 조합이 사용되었는지 사례를 찾고 싶다면 디자인 인스피레이션을 활용하세요. 최대 5가지 색채를 고른 후 그와 매치되는 이미지를 검색해볼 수 있습니다. 특정 팔레트를 사용한 이미지를 찾는 데 유용할 뿐 아니라 실제 디자인 사례를 볼 수 있어 유용합니다.
셔터스톡 랩 스펙트럼 Shutterstock Lab Spectrum
특정 색채로 이미지를 검색하고 싶으면 어떻게 하냐고 궁금할 수도 있을 것 같습니다. 셔터스톡에서 만든 툴 스펙트럼은 특정 톤으로 사진을 검색해볼 수 있는 툴이죠. 굳이 프로그램을 구독할 필요 없이 워터마크가 들어간 작은 프리뷰 이미지로도 충분히 팔레트를 만들 수 있습니다.

티네예 멀티컬러 Tineye Multicolr
사진에 들어간 색채 조합을 검색하면서 그 비율도 조정해 보고 싶다면, 티네예가 도움이 될 것입니다. 이 웹사이트는 플리커(Flickr)에서 가져온 저작권 허용 이미지 1,000만 개를 데이터베이스로 활용합니다.
마치며
색채는 마스터하기 어려운 개념입니다. 특히 이런 디지털 시대에는 더욱 그렇습니다. 위에서 언급한 팁은 적절한 색채 조합을 찾는 데 도움이 될 것입니다. 멋진 색채 배합을 만드는 가장 좋은 방법은 자기가 직접 색채를 가지고 다양한 조합을 만들어보면서 연습하는 것입니다. 감사합니다.
원문: UX 컨설턴트 전민수의 브런치
함께 보면 좋은 UX 글
- 앱과 사이트에 쓸 수 있는 강렬하고 선명한 컬러
- UX 관점에서 보는 컬러 적용 23가지 사례
- 유저 인터페이스 제약에는 낮은 색상 대비를 이용하라
- 대비(Contrast) 효과 적용 UI 원칙
- Color Scheme Interface 4원칙
- 색상 디자인 적용 Tips
- UX 디자이너를 위한 컬러 툴 A-Z