마켓컬리 브랜드 전문가가 밝히는 구매율을 높이는 비법 3

최근 온라인 시장이 커지면서
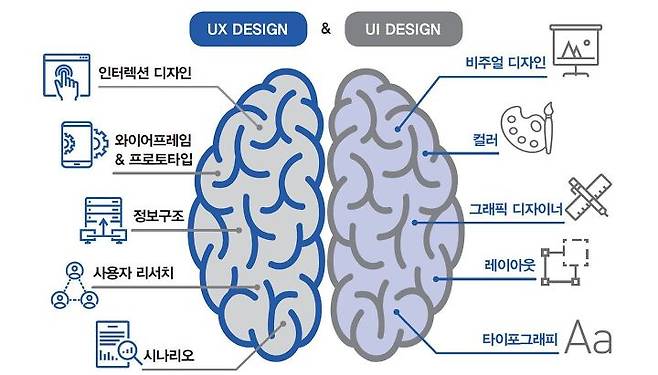
UX/UI가 더욱 중요해지고 있습니다.
UX와 UI는 고객에게 쇼핑 편의성을 제공하고, 구매 과정에서 만족도를 높이는 결정적인 역할을 합니다.
UX(User Experience)는 사용자가 사이트를 처음 방문한 시점부터 사이트를 떠나는 마지막 순간까지 고객 경험을 바탕으로 어떤 서비스를 이용하는 데 불편함을 느끼지 않게 하는 설계를 말합니다.
UI(User Interface)는 쉽게 말하면 사이트에 접속했을 때 보이는 화면 자체입니다.
UX를 기반으로
고객의 구매가 편리하고
원활하게 이루어지는지를 점검하여
UI를 설계할 수 있습니다.

고객이 사이트에 접속했을 때 어떤 상품들을 판매하는지, 어떤 브랜드인지 보기 좋게 정리되어 있지 않으면 고객들은 페이지 하단까지 스크롤도 해보지 않고 바로 사이트에서 이탈하게 됩니다.
그러므로 여러 가지 분석 툴을 통해 사용자가 사이트에 진입한 후 하는 행동들을 면밀히 분석하고 UX를 바탕으로 사이트의 UI를 개선시켜야 합니다.
눈에 보여야 클릭한다

고객이 사이트에 들어와서
가장 많이 머물러 있는
영역은 어디일까요?
사이트로 유입된 사용자들은 PC든 모바일이든 GNB 영역즉, 한쪽 편의 메뉴와 메인배너 부분을 가장 먼저 둘러보게 됩니다.
그런 다음 바로 그 아래 부분까지 둘러보는 편이죠. 그래서 많은 브랜드 사이트들이 롤링 영역 바로 하단에 타임 특가, 브랜드 세일 등 시간 제한을 두는 주요 프로모션 배너를 배치해두는 경우가 많습니다.
이러한 배너가 어느 위치에 걸리는지에 따라서도 매출에 차이가 납니다.
메인 배너가 길면 길수록 하단의 썸네일이 모여 있는 상품 목록 페이지가 잘 보이지 않습니다. 당연한 얘기지만 상품이 많이 보여야 구매율도 높습니다.
모바일 사용자에게 적합한 디자인

PC에서 모바일 환경으로 사용자가 많이 옮겨가면서 모바일 환경에 대한 고려를 먼저 하는 경우가 많습니다.
모바일 전문가인 스티브 후버가 1,333명을 대상으로 '스마트폰 잡는 법'에 대해 조사한 결과에 따르면 49퍼센트의 사람들이 한 손으로 스마트폰을 이용한다고 합니다.
이 연구 결과를 통해 알 수 있는 것은 모바일 사용자에게 만족할 만한 경험을 선사하기 위해서는 한 손으로 다다를 수 있는 영역 내에서 메뉴와 카테고리를 디자인해야 한다는 얘기입니다.
UX와 UI 점검 시 주의할 것

UX와 UI 측면을 정기적으로 점검하다 보면 오류나 수정 사항들을 많이 발견하게 됩니다.
그래서 정기적으로 현 상황에 대한 객관적 판단을 위해 가볍게 소비자 설문조사를 진행하거나 포커스그룹 인터뷰를 진행하면 좋습니다.
전체적인 사이트 사용에 있어서 불편했던 부분들이나 다양한 피드백을 들어보면 개선에 많은 도움이 됩니다.
비용과 시간을 많이 투자하지 않으면서도 의미 있는 결과를 얻으려면 브랜드가 원하는 명확한 타깃을 설정하고, 정확한 내용으로 질문지를 작성해야 합니다.
적립금 지급 또는 쿠폰 지급으로 참여를 유도할 수 있습니다.
⭐ 대기업 임원들의 강의 요청 쇄도!
⭐ ‘MD, 마케터, 기획자의 필독서!’
《기획자의 습관》 최장순 대표 강력 추천
나이키부터 마켓컬리까지!
16년 차 브랜드 전문가가 알려주는
살아남는 브랜드 운영의 모든 것
《잘 팔리는 브랜드의 법칙》

