"온라인 쇼핑몰은 첫 화면에서 결판난다" – 루시드웹 조은익 대표

온라인 쇼핑몰의 첫 화면은 간판과 같다. 방문자들이 이곳에서 좋은 첫인상을 받아야 상품 정보를 확인하고 비로소 구매까지 진행한다. 이런 이유로 최근 전자상거래 업계에서는 첫 화면에 다양한 상품들을 진열하기보다 브랜드의 핵심 이미지를 강조하는 쇼핑몰 디자인이 주목받고 있다.
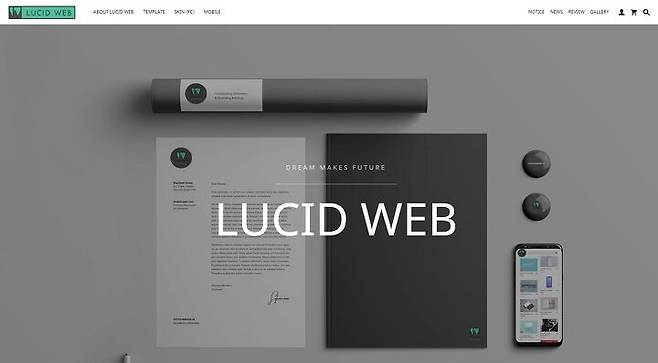
조은익 루시드웹 대표(34)는 “사이트의 첫 화면에서 주는 이미지에 더 시선이 갈 수 있도록 유도하는 디자인 의뢰가 많아졌다”며 “화면을 꽉 채운 풀스크린 형태로 핵심 이미지를 배경에 넣고 그 위에 상품 카테고리, 회사소개, 룩북, 게시판 등이 노출되는 형태로 구현하고 있다”고 말했다.
첫 화면에 노출하는 이미지를 강조하는 디자인에 대한 수요는 PC는 물론 모바일 환경에서도 동일하다. 2015년부터 ‘카페24 디자인센터’에 입점한 루시드웹은 최신 트렌드의 쇼핑몰 디자인을 선보이고 있다. 조 대표는 “최근 쇼핑몰 운영자들은 풀스크린, 반응형 디자인을 요청하는 경우가 많다”며 “쇼핑몰 운영자들이 첫 화면에 노출시킬 이미지를 정성을 들여 만드는 것이 이전 보다 중요해졌다”고 덧붙였다.
이에 맞춰 카테고리 분류에서도 군더더기를 덜어내고 필수 기능만 남겨 놓는 방식이 많이 사용된다. 조 대표는 “카테고리 분류에서는 ‘좋아요’, ‘장바구니 담기’ 등 버튼을 잘 넣지 않는 대신 상품에 대한 썸네일과 가격 정보만 넣는다”고 말했다.
상품이 마음에 들면 카테고리 분류 페이지보다는 상세페이지에 들어가서 충분히 정보를 보고 결정할 수 있기 때문이다. 아울러 상세페이지에서도 썸네일, 구매하기, 장바구니, 위시리스트 외에는 가급적 기능을 추가하지 않는 방식을 사용한다. 이렇게 할 경우 방문자들이 상세페이지에서 제공하는 상품 정보에 보다 집중할 수 있는 효과가 있다고 조 대표는 설명했다.
회사를 대표하는 디자인 샘플은 ‘INN’이다. 이 디자인 샘플은 앞서 언급한 요소들 대부분을 담았다. 첫 화면에서는 방문자들의 시선을 붙잡을 수 있는 대표 이미지가 화면 한 가운데 가장 큰 공간을 차지하도록 구성했다.
카테고리 분류 페이지에는 상품에 대한 썸네일과 가격만 노출되도록 해 간결함을 유지한다. 상세페이지에서는 구체적인 정보를 확인하되 구매하기, 장바구니, 위시리스트 외에 다른 버튼을 배제해 상품에 대한 주목도를 높였다. 이러한 노력에 고객들은 단순하면서도 현대적인 레이아웃(화면구성)을 가진 디자인이라는 평가를 하고 있다.

조 대표는 “앞으로도 고객과 1:1로 소통하며 군더더기 없는 디자인을 선보이겠다”며 “그동안 쌓아온 노하우를 활용해 웹디자인 전문가들을 양성하는 스터디그룹을 확대, 운영할 계획”이라고 말했다.
By 에디터 김명상