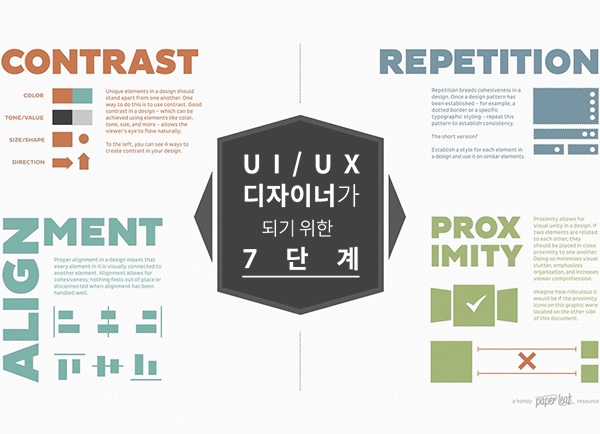
UI/UX 디자이너가 되기 위한 7단계

※ Nicole Saidy의 「7 steps to become a UI/UX designer」를 번역한 글입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 알기 아까워 공유하고자 합니다. 많은 관심 바랍니다.
최근 많은 분에게 비슷한 질문을 받았습니다.
어떻게 시작할까
이 질문은 제가 커리어를 시작했던 시절을 떠오르게 합니다. 7년 전 디자인 업무를 맡은 첫날, iMac에 텅 빈 포토샵 파일을 열어놓고 멍하니 앉아 있었죠. 당시 저는 윈도우 유저였거든요. 방금 제 상사가 간략하게 설명해준 내용이 무엇인지 이해해보려고 노력했습니다. 어떻게 시작해야 할지 전혀 알 수 없었어요. 완전 머리가 새하얀 상태였습니다.

그 일을 시작하기 전 막 멀티미디어 전공 학위를 가지고 대학을 갓 졸업한 상태였습니다. 그러니 디자인을 뭐 알 수 있었겠습니까? 대학교에서는 실무 디자인에 관해 전혀 저에게 알려준 것이 없었습니다. 대부분의 대학 과정은 이론을 가르치며, 가끔 어도비 같은 디자인 툴의 사용 방법을 가르치는 정도입니다. 하지만 그것으론 충분하지 않죠. 전혀요.
스스로 연습하며 공부하는 것이 여러분을 더욱 나은 디자이너가 되게 해줄 유일한 방법입니다. 스스로 공부하며 7년의 시간을 보낸 지금, 저는 디자인 선생님이기도 하고 국제 콘퍼런스에 연사로 나가기도 합니다.
여러분이 반드시 알아야 할 첫 번째는 타고날 필요가 없다는 것입니다. 우리는 디자이너가 되기 위해 태어난 특별한 창조물도 아니고 예술성을 타고나지도 않았습니다. 디자인은 배우는 것입니다. 또한 문제를 해결하는 것이죠. 지속적으로 문제를 찾고 해결책을 만들어내는 작업입니다.
디자인에는 여러 분야가 있습니다. UI, UX, 제품 디자인, 그래픽 디자인, 인터랙션 디자인, 정보 설계 등 아주 다양합니다. 관심이 가는 분야를 찾는 것부터 시작해보세요. 이제 가장 일반적인 타입인, 인터페이스와 경험을 조합한 UI/UX 디자이너에 초점을 맞춰서 디자이너가 되는 방법을 살펴보겠습니다.
1. UI 원칙에 익숙해지기

- 색: 색상 관련 용어, 기본기, 색채 심리학
- 균형: 대칭과 비대칭
- 대비: 대비 효과를 이용한 정보 구조화, 계층구조 만들기, 포커스 만들기
- 타이포그래피: 폰트를 선택하고 웹에서 읽기 쉬운 텍스트 만들기
- 일관성: 가장 중요한 원칙. 직관적이고 유용한 디자인은 여기서 시작됩니다.
2. UX 창작 프로세스 배우기

- 발견: 바로 여기가 프로젝트의 시작입니다. 이 단계에서 디자이너는 리서치를 시작하고, 영감을 얻고, 아이디어를 모읍니다.
- 정의: 정의를 내리는 단계로, 디자이너는 발견 단계에서 뽑은 아이디어를 구체적으로 정의합니다. 여기서 명확하고 창의적인 개요가 만들어집니다.
- 개발: 솔루션이나 콘셉트가 만들어지고, 프로토타입을 만들고, 테스트하는 과정을 반복하는 단계입니다. 이 단계에서 겪는 시행착오는 디자이너가 아이디어를 개선하고 정제하는 데 도움이 됩니다.
- 실행: 최종 단계는 실행하는 단계로, 프로젝트가 최종적으로 끝나고, 생산되어 출시됩니다.
3. 디자인 보는 눈 기르기

- One Page Love: 여러분에게 영감을 줄 한 페이지짜리 웹사이트
- Awwwards: 디자인 능력을 뽐낼 수 있는 어워드 웹사이트
- Dribbble: 작업물을 공유하는 디자이너들의 커뮤니티
- Design Pttrns: 모바일 디자인 패턴 컬렉션
- UI Movement: 매일 영감을 주는 최고의 UI 디자인 사이트
4. 디자인 글 매일 읽기

- Marvel Blog
- Designing Medium
- Smashing Magazine
- Web Designer News
- SitePoint
5. 페이크 프로젝트 디자인해보기

6. 최신 웹 디자인 툴 배우기
- Sketch: 인터페이스 디자인 툴
- Figma: 컬래버레이션 인터페이스 디자인 툴
- Balsamiq: 간단한 와이어 프레임 툴
- Adobe XD: 인터페이스 설계 및 프로토타이핑 툴
- Marvel App: 목업 인터렉션 툴
- Invision App: 컬래버레이션 및 프로토타이핑 툴
7. 멘토를 얻고 멘토가 되세요

디자인을 배우는 또 다른 훌륭한 방법은 디자인 멘토를 찾거나 도움이 필요한 디자이너 친구를 돕는 것입니다. 여러분의 프로세스 속도를 높여줄 것입니다. 동료는 여러분의 작업물을 리뷰해줄 수도 있고 코멘트를 줄 수도 있습니다. 또한 자신의 경험을 통해 배운 팁이나 요령을 공유해줄 수도 있습니다. 다른 디자이너에게 메일을 쓰고, 질문하고, 고민거리를 나눠보세요.
지난 몇 년간 디자인과 프론트엔드 개발을 가르치면서 제가 생각했던 것보다 더 많은 것을 배웠습니다. 사람들과 디자인에 관해 대화할 준비가 되었다면 여러분이 멘토가 될 수도 있고 다른 사람에게 디자인을 가르칠 수도 있습니다. 디자인을 다양한 관점에서 보는 방법을 배울 것이며 전혀 생각지도 못했던 피드백이나 질문을 받을 것입니다.
디자인에 대해 다른 사람들과 대화를 나누다 보면 언제나 여러분의 마인드는 ‘브레인 스톰’ 모드로 들어가 디자인에 더 많은 관심을 가지는 자신을 발견할 것입니다. 감사합니다.

원문: UX 컨설턴트 전민수의 브런치
함께 보면 좋은 UX 글
- 디자이너를 위한 100가지 변명
- UX 디자인에서 사용자는 다양한 툴 엿보기
- 3년차 인턴 시각에서 본 50가지 UX 교훈
- 경험 디자이너처럼 생각하기
- UI디자인 초심자가 가장 많이 하는 질문 8가지
- 해외 UX 디자이너의 하루 일과 엿보기
- UX 분야에 취업하기 위해 준비해야 할 사항
